标题:Vue实时刷新列表:实现高效动态数据展示的技巧解析
<h2>引言</h2>
<p>在Web开发中,实时刷新列表是一个常见的需求,尤其是在用户需要实时查看数据变化的应用场景中。Vue.js作为一款流行的前端框架,提供了多种方式来实现列表的实时刷新。本文将深入探讨Vue实时刷新列表的实现方法,帮助开发者提升应用性能和用户体验。</p>
<h2>Vue列表的基本使用</h2>
<p>在Vue中,使用v-for指令可以轻松地渲染列表。以下是一个简单的例子,展示如何使用v-for在Vue组件中渲染一个列表:</p>
<pre><code>
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
};
}
};
</script>
</code></pre>
<h2>实时刷新列表的方法</h2>
<p>要实现Vue列表的实时刷新,我们可以采用以下几种方法:</p>
<h3>方法一:使用定时器</h3>
<p>最简单的方式是使用JavaScript的setInterval方法来定时刷新列表。以下是一个使用setInterval实现实时刷新的例子:</p>
<pre><code>
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: []
};
},
mounted() {
this.fetchData();
setInterval(this.fetchData, 5000); // 每5秒刷新一次数据
},
methods: {
fetchData() {
// 模拟从服务器获取数据
this.items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
];
}
}
};
</script>
</code></pre>
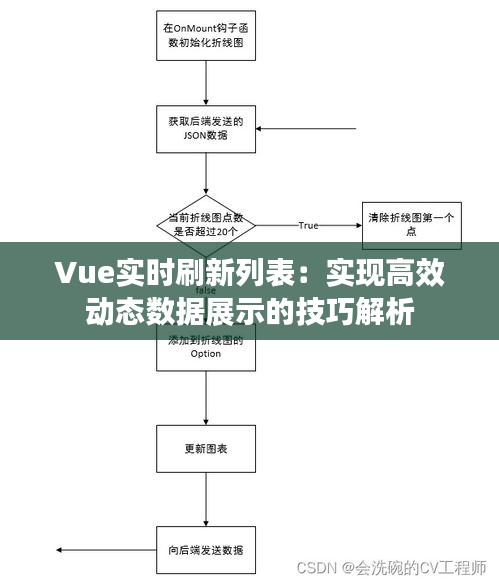
<h3>方法二:使用WebSocket</h3>
<p>WebSocket提供了一种在客户端和服务器之间建立一个持久的连接的方法,可以实时接收服务器推送的数据。以下是一个使用WebSocket实现实时刷新的例子:</p>
<pre><code>
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [],
socket: null
};
},
mounted() {
this.socket = new WebSocket('ws://example.com/socket');
this.socket.onmessage = (event) => {
const data = JSON.parse(event.data);
this.items = data;
};
},
beforeDestroy() {
this.socket.close();
}
};
</script>
</code></pre>
<h3>方法三:使用Vue的watcher</h3>
<p>Vue的watcher可以监听数据的变化,并在变化时执行回调函数。以下是一个使用watcher实现实时刷新的例子:</p>
<pre><code>
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.name }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [],
timer: null
};
},
watch: {
items(newVal, oldVal) {
if (this.timer) {
clearTimeout(this.timer);
}
this.timer = setTimeout(() => {
this.fetchData();
}, 5000);
}
},
methods: {
fetchData() {
// 模拟从服务器获取数据
this.items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
];
}
},
created() {
this.fetchData();
}
};
</script>
</code></pre>
<h2>总结</h2>
<p>Vue实时刷新列表可以通过多种方式实现,选择合适的方法取决于具体的应用场景和需求。无论是使用定时器、WebSocket还是Vue的watcher,都可以有效地实现转载请注明来自中成网站建设,本文标题:《Vue实时刷新列表:实现高效动态数据展示的技巧解析》













 蜀ICP备08106559号-1
蜀ICP备08106559号-1