设置谷歌分析与谷歌网站优化工具跟踪多个域或者子域可能会非常棘手。我们都希望找到合适的解决方案,利用谷歌分析与谷歌网站优化工具,帮助我们改进网站!这里我将会告诉大家详细的步骤,来解决谷歌分析(Google Analytics)与网站优化工具(Website Optimizer)的跨域跟踪问题!
注:本文适用于对谷歌Analytics跟踪代码的最新版本(ga.js)
第一步:标记处理所有跨域链接与表单提交输出链接
首先,我们需要找出网站所有的链接及表单提交动作,从一个域到另一个域的追踪,我们可以使用以下样本代码: 对于跨域链接我们可以添加相关标签,onclick=”javascript:firstTracker._link(this.href); return false;”
样本代码:<a href=”https://www.domain2.com” onclick=”javascript:firstTracker._link(this.href); return false;”>Domain 2</a>
对于表单的跨域跟踪,我们需要添加相关标记代码,
onSubmit="javascript:firstTracker._linkByPost(this);" |
样本代码<form action=”http://www.domain2.com” method=”post” onSubmit=”javascript:firstTracker._linkByPost(this);”>注释:firstTracker._link 和 firstTracker._linkByPost可以让谷歌分析及网站优化工具共享并跟踪浏览者跨域访问行为。
第二步:添加定制后的JS代码,使GA可以跟踪Domain1.com和它的所有子域
添加下面的代码,将可以使用谷歌分析跟踪Domain1.com及news.domain1.com等所有子域),请将下面的代码添加到网页<head>与</head> 之间
01.script type="text/javascript">
02.var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
03.document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
04.</script>
05.<script type="text/javascript">
06.try {
07.var firstTracker = _gat._getTracker("UA-xxxxx-x");
08.firstTracker._setDomainName(".domain1.com");
09.firstTracker._setAllowLinker(true);
10.firstTracker._setAllowHash(false);
11.firstTracker._trackPageview();
12.} catch (err) { }
13.</script>
|
注释:1、您必须处理完第一步骤的任务,将所有的跨域链接及表单提交行为做标记处理
2、UA-xxxxx-x是您的谷歌分析配置ID
3、_setAllowLinker设置激活谷歌分析支持跨域跟踪。
4、_setAllowHash为了保证用户在不同的域之间还能保证COOKIE的传递。
第三步:添加定制后的JS代码,使GA可以跟踪Domain2.com和它的所有子域
01.<script type="text/javascript">
02.var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
03.document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
04.</script>
05.
06.<script type="text/javascript">
07.
08.try {
09.
10.var firstTracker = _gat._getTracker("UA-xxxxx-x");
11.firstTracker._setDomainName(".domain2.com");
12.firstTracker._setAllowLinker(true);
13.firstTracker._setAllowHash(false);
14.firstTracker._trackPageview();
15.</script>
16.
17.} catch (err) { }
18.
19.</script>
|
注释:GA配置ID(UA-xxxxx-x)一定要和步骤二中的配置ID一致!
第四步:添加网站优化工具Website Optimizer的JS脚本到网页源代码顶部
请添加以下代码到您的<HTML>前部。
01.<script type="text/javascript">
02._uhash = "off";
03._ulink ="1";
04._udn ="domain1.com";
05.</script>
06.
07.<script type="text/javascript">
08.function utmx_section(){}function utmx(){}
09.(function(){var k='XXXXXXXXXX',d=document,l=d.location,c=d.cookie;function f(n){
10.if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.indexOf(';',i);return c.substring(i+n.
11.length+1,j<0?c.length:j)}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;
12.d.write('<sc'+'ript src="'+
13.'http'+(l.protocol=='https:'?'s://ssl':'://www')+'.google-analytics.com'
14.+'/siteopt.js?v=1&utmxkey='+k+'&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='
15.+new Date().valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+
16.'" type="text/javascript" charset="utf-8"></sc'+'ript>')})();
17.</script>
|
第五步:添加谷歌网站优化工具(Website Optimizer)跟踪脚本到GA代码的下方
01.<script type="text/javascript">
02.var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
03.document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
04.</script>
05.
06.<script type="text/javascript">
07.
08.try {
09.
10.var firstTracker = _gat._getTracker("UA-xxxxx-x");
11.firstTracker._setDomainName(".domain1.com");
12.firstTracker._setAllowLinker(true);
13.firstTracker._setAllowHash(false);
14.firstTracker._trackPageview();
15.
16.var secondTracker = _gat._getTracker("UA-yyyyy-y");
17.secondTracker._setDomainName("domain1.com");
18.secondTracker._setAllowLinker(true);
19.secondTracker._setAllowHash(false);
20.secondTracker._trackPageview("/zzzzzzzzzz/test");
21.
22.} catch (err) { }
23.
24.</script>
|
注释:1、再次强调,一定要完成第一步的内容,以上的跟踪代码才能有效跨域跟踪
2、UA-yyyyy-y为您的Website Optimizer账户ID
3、/zzzzzzzzzz/test为您的网站优化工具测试编号。通常一个测试任务对应一个唯一的编号!
第六步:添加以上谷歌分析与网站优化工具(Website Optimizer)整合后的代码到每个测试网页。
通常A/B测试一般会有2个以上的测试页面,我们需要在每个页面部署以上代码,完成跨域跟踪。
第七步:添加网站优化工具(Website Optimizer)转化脚本到您的转换成功页
01.<script>
02.if(typeof(urchinTracker)!='function')document.write('<sc'+'ript src="'+
03.'http'+(document.location.protocol=='https:'?'s://ssl':'://www')+
04.'.google-analytics.com/urchin.js'+'"></sc'+'ript>')
05.</script>
06.
07.<script>
08.
09.try {
10.
11._uacct = 'UA-yyyyy-y';
12._udn =".domain1.com";
13._ulink ="1";
14._uhash = "0";
15.urchinTracker("/zzzzzzzzzz/goal");
16.
17.} catch (err) { }
18.
19.</script>
|
注释:1、UA-yyyyy-y为您的网站优化工具ID账户标识
2、_udn手动设置网站跟踪域。
3、_ulink=1设置网站优化工具支持从一个域到另一个域的跟踪
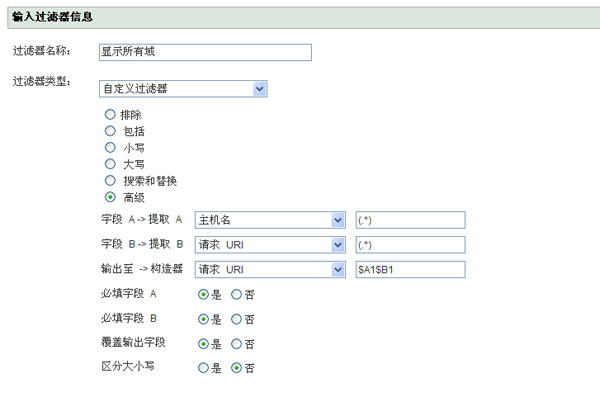
第八步:新建高级过滤器,使谷歌分析可以在报告中显示每个域的跟踪报告。

过滤器类型:高级
字段 A -> 主机名 (.*)
字段 B ->请求URL (.*)
输出至 ->请求URL $A1$B1
好了,现在就大功告成了!如果大家对以上方法有什么建议和意见,或者大家有更好的方式使用GA来做跨域跟踪,请给我留言
上一篇:
怎样选择一个适合SEO的CMS系统
下一篇:
医院网站推广方案